server.js
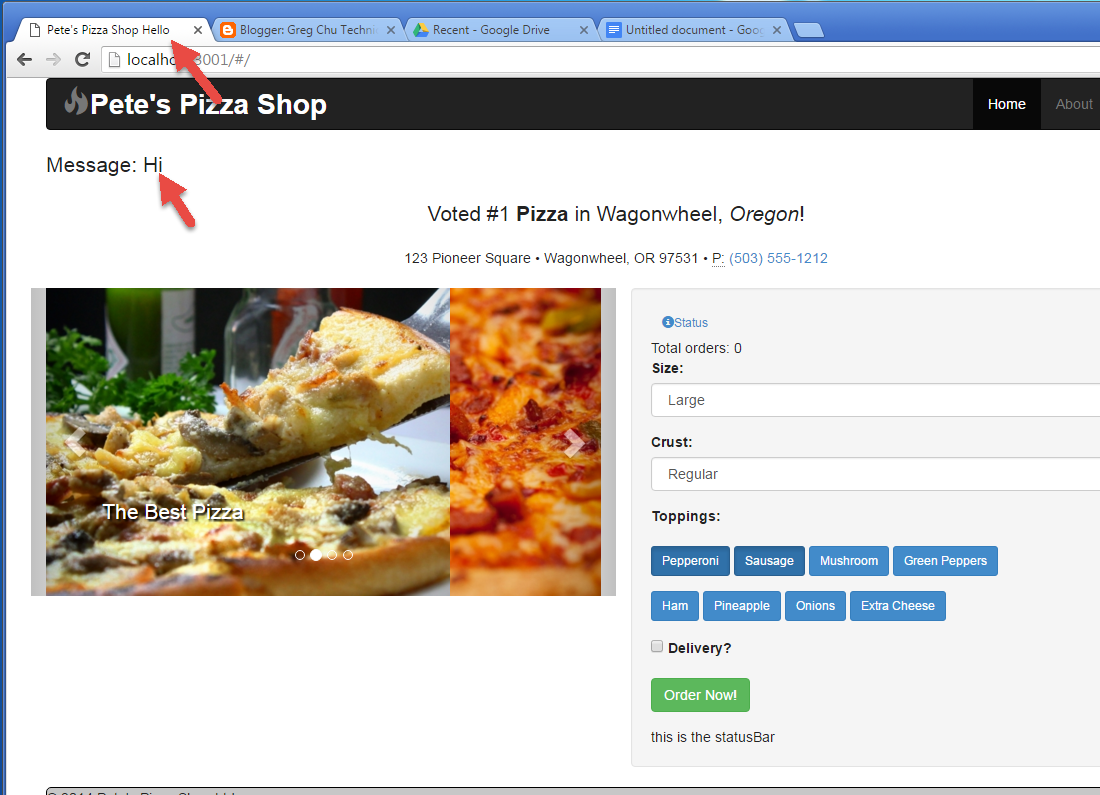
var http = require('http');var express = require('express');var app = express();app.use(express.static(__dirname + "/public")); var hb = require("express-handlebars"); app.engine("handlebars", hb()); app.set ("view engine", "handlebars"); app.get("/", function(req,res){ res.render("home", {title:"Hello", message:"Hi"}); }); var server = http.createServer(app);server.listen(3001);
change index.html to new directory view and rename to home.handlebars

<!DOCTYPE html>
<html >
<head lang="en">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Pete's Pizza Shop {{title}}</title>
<link rel="stylesheet" href="../lib/bootstrap/dist/css/bootstrap.min.css"/>
<link rel="stylesheet" href="../css/site.css" type="text/css"/>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <script type="application/javascript" <script src="../lib/angular/angular.min.js"></script> <![endif]--></head>
<body ng-app="pizzaApp">
<div class="container">
<header class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<div class="navbar-brand"><i class="glyphicon glyphicon-fire"></i><a href="/">Pete's Pizza Shop</a></div>
</div>
<div class="navbar-collapse collapse pull-right">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</header>
<section>
<div class="lead">Message: {{ message}}</div>
<div class="row">
<p class="lead text-center">Voted #1 <strong>Pizza</strong> in Wagonwheel, <i>Oregon</i>!</p>
<address class="text-center">
123 Pioneer Square • Wagonwheel, OR 97531 • <abbr title="Phone">P:</abbr> <a href="tel:5035551212">(503)
555-1212</a>
</address>
</div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide col-md-6" data-interval="1500" data-ride="carousel">
<!-- Indicators --> <ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides --> <div class="carousel-inner">
<div class="item active">
<img src="../img/carousel-pizza.jpg" alt="Pizza">
<div class="carousel-caption">
<p class="lead">The Best Pizza</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-cheese.jpg" alt="Cheesy Pizza">
<div class="carousel-caption">
<p class="lead">Cheesy!</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-tomatoes.jpg" alt="Fresh Ingredments">
<div class="carousel-caption">
<p class="lead">Made from the freshest ingredients</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-salad.jpg" alt="Salads">
<div class="carousel-caption">
<p class="lead">We offer healthy options too!</p>
</div>
</div>
</div>
<!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<div class="col-md-6">
<div class="well" role="form">
<div ng-view></div>
</div>
</div>
</div>
</section>
<footer>
© 2014 Pete's Pizza Shop Ltd.
</footer>
</div>
<script src="../lib/jquery/dist/jquery.min.js"></script>
<script src="../lib/bootstrap/dist/js/bootstrap.min.js"></script>
<script type="application/javascript" src="../lib/angular/angular.min.js"></script>
<script type="application/javascript" src="../lib/angular-route/angular-route.min.js"></script>
<script type="text/javascript" src="../js/app.js"></script>
</body>
</html>

No comments:
Post a Comment