Tuesday, December 13, 2016
could not use chrome tool to break javascript code
you may defined the java script (function) code twice
Thursday, December 8, 2016
JavaScript lint
http://www.javascriptlint.com/
Thursday, December 1, 2016
ng-repeat filter more than one field or property
http://stackoverflow.com/questions/15868248/how-to-filter-multiple-values-or-operation-in-angularjs
If you want to filter on Array of Objects then you can give
filter:({genres: 'Action', key :value }.
Individual property will be filtered by particular filter given for that property.
But if you wanted to something like filter by individual Property and filter globally for all properties then you can do something like this.
|
Wednesday, November 30, 2016
ng-repeat category by field
http://stackoverflow.com/questions/17514272/filtering-an-ng-repeat-list-based-on-a-sub-object-property
you are allowed to create new scope members inside the expressions.
filterdGoals1 and filterdGoals2 executed before it is being used
<div class="cfaesProfile_box"> <div ng-repeat="goal in filterdGoals1 = (source.goals | filter: {goal_type:'1'} | filter:{goal_year:year.value})"></div> <div ng-repeat="goal in filterdGoals2 = (source.goals | filter: {goal_type:'2'} | filter:{goal_year:year.value})"></div> len={{filterdGoals.length}} <div ng-show="filterdGoals1.length">Performance</div> <div ng-if="year.value == goal.goal_year && !year.collapsed" ng-repeat="goal in filterdGoals1"> <div class="publist box-pop"> <div class="cfaesProfile_row"> <div ng-click="editGoal($index)" class="cfaesProfile_option cfaesProfile_control fa fa-pencil"></div> <div class="cfaesProfile_option cfaesProfile_control fa fa-files-o"></div> <div class="cfaesProfile_option cfaesProfile_control fa fa-trash-o"></div> <div ng-click="goal.locked = !goal.locked" ng-class="goal.locked ? 'fa-unlock' : 'fa-lock'" class="cfaesProfile_option cfaesProfile_control fa"></div> <div class="cfaesProfile_label"> <div ng-class-odd="depth_1" ng-class-odd="depth_1_alt"> <span class="label_element goal-title">{{goal.goal_no}}. {{goal.goal_content}}</span></br> <span class="label_element goal-title">{{goal.goal_progress}}</span> </div> </div> </div> </div> </div> <div ng-show="filterdGoals2.length">Professonal Development</div> <div ng-if="year.value == goal.goal_year && !year.collapsed" ng-repeat="goal in filterdGoals2"> <div class="publist box-pop"> <div class="cfaesProfile_row"> <div ng-click="editGoal($index)" class="cfaesProfile_option cfaesProfile_control fa fa-pencil"></div> <div class="cfaesProfile_option cfaesProfile_control fa fa-files-o"></div> <div class="cfaesProfile_option cfaesProfile_control fa fa-trash-o"></div> <div ng-click="goal.locked = !goal.locked" ng-class="goal.locked ? 'fa-unlock' : 'fa-lock'" class="cfaesProfile_option cfaesProfile_control fa"></div> <div class="cfaesProfile_label"> <div ng-class-odd="depth_1" ng-class-odd="depth_1_alt"> <span class="label_element goal-title">{{goal.goal_no}}. {{goal.goal_content}}</span></br> <span class="label_element goal-title">{{goal.goal_progress}}</span> </div> </div> </div> </div> </div> </div>
Tuesday, November 22, 2016
webStorm To surround a block of code, add block of code
Surrounding blocks of code
To surround a block of code
- Select the desired code fragment.
- Do one of the following:
A pop-up window displays the list of enclosing statements according to the context.
- Select the desired surround statement from the list. To do that, use the mouse cursor, up and down arrow keys, or a shortcut key displayed next to each element of the list.
Thursday, November 17, 2016
regular expression web site
https://regex101.com/
(.*\W-\W)
(\W-\W.*)
ANR - Agricultural Engineering


(.*\W-\W)
(\W-\W.*)
ANR - Agricultural Engineering
Monday, November 14, 2016
array sort
$scope.partnership.sort(function compare(a, b) { if (parseInt(a.displayOrder) < parseInt(b.displayOrder)) return -1; if (parseInt(a.displayOrder) > parseInt(b.displayOrder)) return 1; return 0; } );
Saturday, November 12, 2016
print screen on Surface 3
The Surface Pro 3 Type covers lacks the traditional PrintScreen button which is useful for grabbing a quick screenshot of yourscreen. A workaround is to simply press Fn + Windows + Space in sequence. The screenwill dim briefly and then a screenshot will be stored in Pictures\Screenshots.Aug 6, 2014
Thursday, November 10, 2016
dynamically change orderBy in ng-repeat
<tr ng-repeat="ar in arrSOA | orderBy: orderByVar">
just use logic in js file to change $scope.orderByVar
$scope.addSOA = function () { $scope.displayOrderChanged = false; $scope.showAddSOA = true; $scope.orderByVar = "$index";....
Wednesday, November 9, 2016
custom filter $scope not defined
http://stackoverflow.com/questions/17596246/access-scope-variables-from-a-filter-in-angularjs
app.controller('AppController',
function($scope) {
$scope.var1 = 'This is some text.';
$scope.var2 = 'And this is appended with custom filter.';
}
);
app.filter('filterReceiptsForDate', function () {
return function (input, scope) {
return input + ' <strong>' + scope.var2 + '</strong>';
};
});ng-repeat orderBy
| orderBy:'displayOrder'
gui call microservice
http request (GUI) to micro service (node js )
_request.getJSON("/cfaes", request, bodyObj, function (rqstId, data, err) {
_request.getJSON("/cfaes", request, bodyObj, function (rqstId, data, err) {
Service.prototype.UpdateScopeOfAudienceBulk = function(req, res, next) {
when done everything, need to return to GUI
put results in req.result
req.result = {};
req.result.count = count;
next(); // this will return back to GUI from micro service
confusing part is "next" is kind of corresponding to err
Tuesday, November 8, 2016
Convert array to JSON
http://stackoverflow.com/questions/2295496/convert-array-to-json
http://stackoverflow.com/questions/191881/serializing-to-json-in-jquery
http://stackoverflow.com/questions/191881/serializing-to-json-in-jquery
var myJsonString = JSON.stringify(yourArray);var jsonArray = JSON.parse(JSON.stringify(pluginArrayArg))Monday, November 7, 2016
moongoose bulk update
http://codingmiles.com/nodejs-bulk-update-to-mongodb-using-mongoose/
http://blog.mongodb.org/post/84922794768/mongodbs-new-bulk-api
Wednesday, November 2, 2016
move array element
http://stackoverflow.com/questions/5306680/move-an-array-element-from-one-array-position-to-another
Tuesday, October 25, 2016
internet attack
http://map.norsecorp.com/#/
Thursday, October 13, 2016
javascript handle async call using callback
//timeout needed because need to place loading spin animation before async call
$scope.loadProgramAreas("programAreas", function(data){
$scope.programAreas = data;
if ($scope.programAreas.length == 0) {
$scope.loadProgramAreas = function (api, callback) {
$timeout(function () {
module.changeState($scope, _log);
try {
$scope.$digest();
} catch (exception) {
frame.con.info(exception);
}
}, 0);
$timeout(function () {
frame.con.info("before getinformation:");
cfaes_info.getInformation("", true, "api/cfaes_module/" + api, "", "", function (data) {
console.log("Get program areas:data returned");
console.log(data);
if (data == null) {
$scope.state = "noData";
callback(null);
} else {
callback(data);
}
});
try {
$scope.$digest();
} catch (exception) {
frame.con.info(exception);
}
}, 1);
};
$scope.loadProgramAreas("programAreas", function(data){
$scope.programAreas = data;
if ($scope.programAreas.length == 0) {
$scope.loadProgramAreas = function (api, callback) {
$timeout(function () {
module.changeState($scope, _log);
try {
$scope.$digest();
} catch (exception) {
frame.con.info(exception);
}
}, 0);
$timeout(function () {
frame.con.info("before getinformation:");
cfaes_info.getInformation("", true, "api/cfaes_module/" + api, "", "", function (data) {
console.log("Get program areas:data returned");
console.log(data);
if (data == null) {
$scope.state = "noData";
callback(null);
} else {
callback(data);
}
});
try {
$scope.$digest();
} catch (exception) {
frame.con.info(exception);
}
}, 1);
};
Tuesday, October 11, 2016
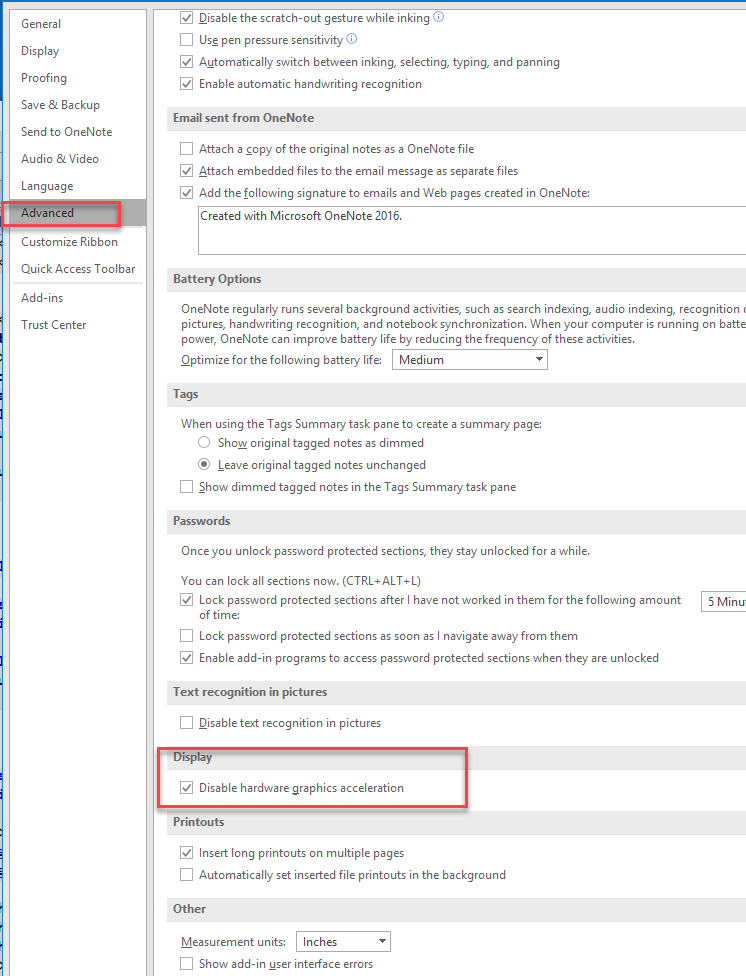
Windows 7 upgraded to windows 10 click on window can not bring to the front
Disable hardware graphic acceleration

Friday, October 7, 2016
Jira
Apex - big broad, mutilple vertical slices
component - vita, element, mobile app
themes - natural groups together, narratives, doing the same thing
narrative behavior
Labels - close to themes
component - vita, element, mobile app
themes - natural groups together, narratives, doing the same thing
narrative behavior
Labels - close to themes
Tuesday, October 4, 2016
Google pixel
| ou: When will I know? |
| Honey P.: Don't worry, I will raise this issue up to our dedicated team so they will check for further option for you. You may contact our dedicated team at 1-800-Sprint1 (1-800-777-4681) for more details. |
Sunday, October 2, 2016
Saturday, October 1, 2016
fine postgres column information
select column_name, data_type, character_maximum_length
from INFORMATION_SCHEMA.COLUMNS where table_name = 'vw_othercreativework';
from INFORMATION_SCHEMA.COLUMNS where table_name = 'vw_othercreativework';
Thursday, September 22, 2016
Web hosting companies
A2 hosting is usually who I use, or Siteground.
Wednesday, September 21, 2016
Tuesday, September 20, 2016
cell border yes or no
table, th, td {
/*border: 1px solid black;*/
text-align: center;
/*border-bottom: 1px solid black;*/
}
.bottomBorder{
border-bottom: 1px solid black;
border-bottom-width: 1px;
border: 0px;
}
.topBorder {
border-top: 1px solid black !important;
border-top-width: 1px;
/*border: 0px;*/
}
.rightBorder {
border-right: 1px solid black !important;
border-right-width: 1px;
}
.leftBorder {
border-left: 1px solid black !important;
border-left-width: 1px;
}
.allBorder{
border:1px solid black !important;
}
.noTopBorder{
border-bottom-width: 0px;
}
.noBottomBorder{
border-bottom-width: 0px;
border-bottom: 0px !important;
}
.StandardTable {
color:#222222 !important;
border: 1px solid;
/*border: 1px solid #656565;*/
/*-moz-border-radius: 10px;*/
/*-webkit-border-radius: 10px;*/
/*margin-left: auto;*/
/*margin-right: auto;*/
/*box-shadow: 10px 10px 5px #888888;*/
width: 90%;
margin-left: 20px;
margin-bottom: 15px;
border-spacing: 0;
}
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<link href="keyword.css" rel="stylesheet" />
</head>
<body>
<div class="content viewing profileBox second" id="cfaesW_admin_ISSUE_area" ng-if="status=='cISSUE'">
<table ng-show="arrISSUE.length > 0" class="StandardTable">
<col>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup>
<tr>
<td></td>
<td></td>
<td>visiblity</td>
</tr>
<tr>
<td></td>
<td class="no"></td>
<td>(active</td>
</tr>
<tr>
<td></td>
<td class="topBorder rightBorder leftBorder">impact araa</td>
<td>inactive)</td>
</tr>
</table>
</div>
</body>
</html>
CSS table
https://css-tricks.com/complete-guide-table-element/
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #999;
padding: 0.5rem;
text-align: left;
}
<table>
<thead>
<tr>
<th>Name</th>
<th>ID</th>
<th>Favorite Color</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jim</td>
<td>00001</td>
<td>Blue</td>
</tr>
<tr>
<td>Sue</td>
<td>00002</td>
<td>Red</td>
</tr>
<tr>
<td>Barb</td>
<td>00003</td>
<td>Green</td>
</tr>
</tbody>
</table>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #999;
padding: 0.5rem;
text-align: left;
}
<table>
<thead>
<tr>
<th>Name</th>
<th>ID</th>
<th>Favorite Color</th>
</tr>
</thead>
<tbody>
<tr>
<td>Jim</td>
<td>00001</td>
<td>Blue</td>
</tr>
<tr>
<td>Sue</td>
<td>00002</td>
<td>Red</td>
</tr>
<tr>
<td>Barb</td>
<td>00003</td>
<td>Green</td>
</tr>
</tbody>
</table>
default select drop down value angular js
http://plnkr.co/edit/BsnSvXlSASPm6EAY1brK?p=preview
var app = angular.module('plunker', []);
app.controller('MainCtrl', function($scope) {
$scope.options = [
{
name: 'Something Cool',
value: 'something-cool-value'
},
{
name: 'Something Else',
value: 'something-else-value'
}
];
$scope.selectedOption = $scope.options[0];
});
<!DOCTYPE html>
<html ng-app="plunker">
<head>
<meta charset="utf-8" />
<title>AngularJS Plunker</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link rel="stylesheet" href="style.css" />
<script data-require="angular.js@1.0.x" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.0.7/angular.js" data-semver="1.0.7"></script>
<script src="app.js"></script>
</head>
<body ng-controller="MainCtrl">
<select
ng-model="selectedOption"
ng-options="option.name for option in options">
</select>
{{ selectedOption.value }}
</body>
</html>
Monday, September 19, 2016
search box
https://webdesign.tutsplus.com/tutorials/css-experiments-with-a-search-form-input-and-button--cms-22069
<input id="POASearch" type="search" name="POASearch" ng-model="POASearch" placeholder="Search" /> <i class="fa fa-search searchBox" ng-click="POASearchClick(POASearch)"></i>
.searchBox {
position: relative; z-index: 1; left: -25px; top: 1px; color: #7B7B7B; cursor:pointer; width: 0; }
Sunday, September 18, 2016
brackets editor
https://johnpapa.net/my-recommended-brackets-extensions/
How to install (only Brackets 1.0 and later)
- File Extension manager…
- Click the tab called "Themes"
- Type (the name of the theme you want) in the top right search bar.
- Click "Install".
- Click Close on the pop up.
- Click Close on the extension manager.
- View Themes…
- Current Theme change to the theme you installed.
html table multiple row col
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="keyword.css">
</head>
<body>
<table class="StandardTable">
<col>
<colgroup span="2"></colgroup>
<colgroup span="2"></colgroup
<tr>
<td rowspan="2">KEYWORD</td>
<td colspan="4" scope="colgroup">Program Areas</td>
<td rowspan="2">VISIBILITY (ACTIVE / INACTIVE)</td>
</tr>
<tr>
<th scope="col">4-H</th>
<th scope="col">ANR</th>
<th scope="col">CD</th>
<th scope="col">FCS</th>
</tr>
<tr>
<th scope="row">Teddy Bears</th>
<td>50,000</td>
<td>30,000</td>
<td>100,000</td>
<td>80,000</td>
</tr>
<tr>
<th scope="row">Board Games</th>
<td>10,000</td>
<td>5,000</td>
<td>12,000</td>
<td>9,000</td>
</tr>
</table>
</body>
</html>
table, th, td {
border: 1px solid black;
}
.StandardTable {
color:#222222 !important;
border: 1px solid #656565;
/*-moz-border-radius: 10px;*/
/*-webkit-border-radius: 10px;*/
/*margin-left: auto;*/
/*margin-right: auto;*/
/*box-shadow: 10px 10px 5px #888888;*/
width: 90%;
margin-left: 20px;
margin-bottom: 15px;
border-spacing: 0;
}
Saturday, September 17, 2016
Table with headers spanning multiple rows or columns
https://www.w3.org/WAI/tutorials/tables/irregular/
Thursday, September 15, 2016
CSS relationship between each level
if want to change CSS to center text for table cell need to do in the <Td class=....>
<td class="cust-fa-center"> <i ng-show="!ar.editing && selectedVisibility == 'Active'" ng-click="doneEditPOA(ar)" class="fa fa-eye cust-fa-size-green" aria-hidden="true"></i> <i ng-show="!ar.editing && selectedV
parse text file
Imports System.IO
Module Module1
Sub Main()
Dim fileO As System.IO.StreamWriter
fileO = My.Computer.FileSystem.OpenTextFileWriter("D:\O.txt", True)
For Each line As String In File.ReadLines("d:\1.txt")
Dim i As Int16 = GetNthIndex(line,"""",4)
Dim s1 As String = Left(line,i)
Console.WriteLine(s1)
Dim j As Int16 = 0
Dim s2 As String = Right(line, i)
s2 = line.Substring(i)
Console.WriteLine(s2)
Dim s3 As String = line.Substring(i)
'Dim s4 As string
Dim s4 As String = line.Substring(i+1)
Dim s5 As String = s1 + chr(34) + "," + Chr(34) + "name:" +Chr(34) + ":" +chr(34) + s4
Console.WriteLine(s5)
fileO.WriteLine(s5)
' Console.WriteLine(s2)
Next
fileO.Close()
End Sub
Public Function GetNthIndex(s As String, t As Char, n As Integer) As Integer
Dim count As Integer = 0
For i As Integer = 0 To s.Length - 1
Console.WriteLine(s(i))
If s(i) = t Then
count += 1
If count = n Then
Return i
End If
End If
Next
Return -1
End Function
End Module
Monday, September 12, 2016
Saturday, September 10, 2016
limit number of checkbox checked
http://www.plus2net.com/javascript_tutorial/checkbox-limit.php
Friday, September 9, 2016
edit table cell
http://stackoverflow.com/questions/28421427/editable-table-cell-in-angularjs
Wednesday, September 7, 2016
Tuesday, September 6, 2016
angular js dropdown list tool tip
http://stackoverflow.com/questions/37481611/angularjs-tooltip-on-mouse-hover-to-single-value-of-dropdown-using-ng-options
http://codepen.io/chiragshah_mb/pen/WxNeZE?editors=1111
http://codepen.io/chiragshah_mb/pen/WxNeZE?editors=1111
Sunday, September 4, 2016
Angular JS dropdown list requred
http://tutlane.com/tutorial/angularjs/angularjs-select-box-dropdown-list-binding-with-validations-example
http://stackoverflow.com/questions/15360094/angularjs-dropdown-required-validation
http://stackoverflow.com/questions/30945705/how-can-i-validate-an-ng-repeated-dropdown-category-selector
Thursday, September 1, 2016
This vs $scope
http://stackoverflow.com/questions/11605917/this-vs-scope-in-angularjs-controllers
debug AngularJs scope issue
Right mouse on element and inspect on the input not passing from Angular to JavaScript.
https://www.toptal.com/angular-js/top-18-most-common-angularjs-developer-mistakes
Tuesday, August 30, 2016
bind single array elements
https://coderanch.com/t/648284/HTML-CSS-JavaScript/AngularJS-bind-single-array-element
https://jsfiddle.net/we0s9tc8/2/
form inside form
http://stackoverflow.com/questions/32210696/angular-submit-form-inside-form
debug angular js
http://stackoverflow.com/questions/13743058/how-to-access-the-scope-variable-in-browsers-console-using-angularjs
Monday, August 29, 2016
max length
<input class="widget-input-year pgmyear" type="text" name="year" ng-model="struct.program_year" maxlength="4" min="20" max="2076" pattern="[0-9]{4}" required ng-trim="true"></label>
Saturday, August 27, 2016
Friday, August 26, 2016
ng-options
http://stackoverflow.com/questions/13047923/working-with-select-using-angulars-ng-options
Thursday, August 25, 2016
css with . and space difference
https://css-tricks.com/multiple-class-id-selectors/
Can you spot the difference between these two selectors?
#header.callout { }
#header .callout { }
They look nearly identical, but the top one has no space between "#header" and ".callout" while the bottom one does. This small difference makes a huge difference in what it does. To some of you, that top selector may seem like a mistake, but it's actually a quite useful selector. Let's see the difference, what that top selector means, and exploring more of that style selector.
Here is the "plain English" of "#header .callout":
Select all elements with the class name callout that are decendents of the element with an ID of header.
Here is the "plain English" of "#header.callout":
Select the element which has an ID of header and also a class name of callout.
Maybe this graphic will make that more clear:

wrap list of check boxes in side a block CSS3 overflow
Wrap list of check boxes in side a block
Subscribe to:
Posts (Atom)