http://blogs.msdn.com/b/peterlau/archive/2012/04/25/top-7-concerns-of-migrating-an-asp-net-application-to-windows-azure.aspx
http://blogs.msdn.com/b/uscloud/archive/2012/03/22/windows-azure-for-the-asp-net-developer-series.aspx
Monday, October 27, 2014
windows azure diagnostics
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-troubleshoot-visual-studio/
http://www.pluralsight.com/courses/transcript/windows-azure-diagnostics
http://www.pluralsight.com/courses/transcript/windows-azure-diagnostics
Friday, October 24, 2014
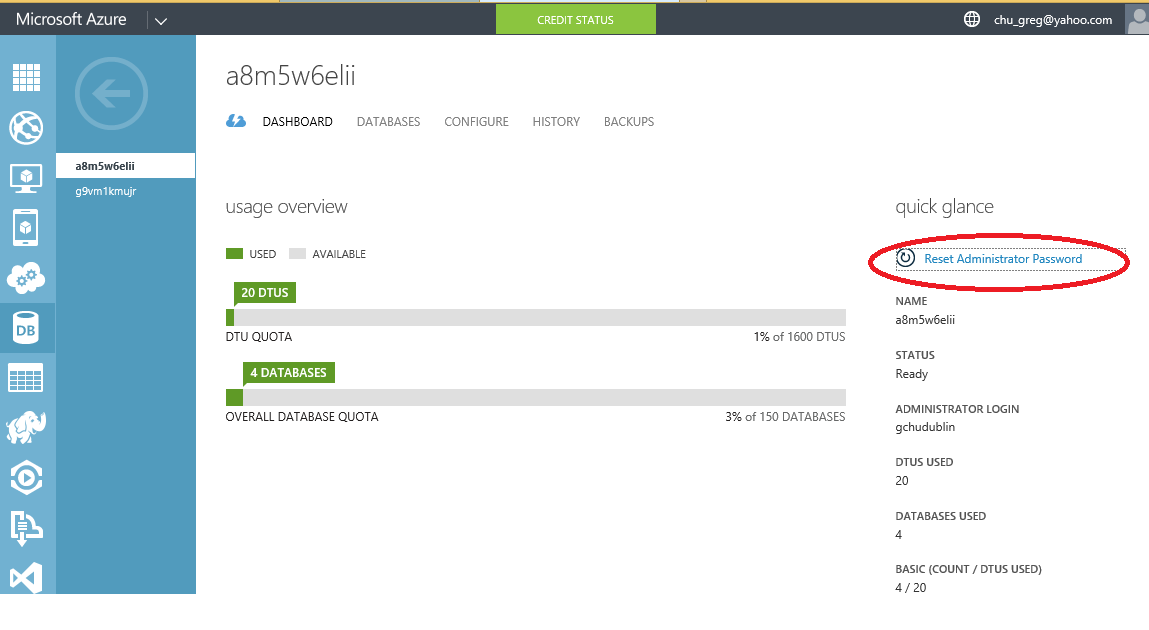
Azure sever password reset
http://stackoverflow.com/questions/13790752/password-reset-for-azure-database
If you're referring to the administrative password for a specific Windows Azure SQLDatabase server, you can do this from the new portal. Select the Database choice on the left, then select Servers:
Then, after selecting the server of choice, you'll see the option on the right forresetting admin password:

If you're referring to the administrative password for a specific Windows Azure SQL
Then, after selecting the server of choice, you'll see the option on the right for
ASP.Net Entity framwork Data Migration
Before migration, need to create controllers with data context.
When creating controllers make sure change data context class to use DB name
Ex.
change:
ApplicationDbContext (WebMSWReg.Models)
to
WebMSWRegDB(WebMSWReg.Models)
DATA MIGRATIONS
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
http://www.shujaat.net/2012/03/entity-framework-code-first-connection.html
PM> Enable-Migrations More than one context type was found in the assembly 'ProMVC5Ch4'. To enable migrations for 'ProMVC5Ch4.Models.ApplicationDbContext', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ApplicationDbContext. To enable migrations for 'ProMVC5Ch4.Models.ProMVC5Ch4DB', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB. PM> Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB Checking if the context targets an existing database... Code First Migrations enabled for project ProMVC5Ch4. PM> Add-Migration cmdlet Add-Migration at command pipeline position 1 Supply values for the following parameters: Name: Initial Scaffolding migration 'Initial'. The Designer Code for this migration file includes a snapshot of your current Code First model. This snapshot is used to calculate the changes to your model when you scaffold the next migration. If you make additional changes to your model that you want to include in this migration, then you can re-scaffold it by running 'Add-Migration Initial' again. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. Applying explicit migrations: [201410241500330_Initial]. Applying explicit migration: 201410241500330_Initial. Running Seed method. PM>
Seeding a Database

then update database
When creating controllers make sure change data context class to use DB name
Ex.
change:
ApplicationDbContext (WebMSWReg.Models)
to
WebMSWRegDB(WebMSWReg.Models)
DATA MIGRATIONS
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
http://www.shujaat.net/2012/03/entity-framework-code-first-connection.html
In the Package Manager Console hit the up arrow key to bring up the following command:
Update-Database
Run the Update-Database command which will run the Seed method, and that will run the AddUserAndRole you just added. The AddUserAndRole will create the user user1@contoso.com and add her to the canEdit role.
PM> Enable-Migrations More than one context type was found in the assembly 'ProMVC5Ch4'. To enable migrations for 'ProMVC5Ch4.Models.ApplicationDbContext', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ApplicationDbContext. To enable migrations for 'ProMVC5Ch4.Models.ProMVC5Ch4DB', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB. PM> Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB Checking if the context targets an existing database... Code First Migrations enabled for project ProMVC5Ch4. PM> Add-Migration cmdlet Add-Migration at command pipeline position 1 Supply values for the following parameters: Name: Initial Scaffolding migration 'Initial'. The Designer Code for this migration file includes a snapshot of your current Code First model. This snapshot is used to calculate the changes to your model when you scaffold the next migration. If you make additional changes to your model that you want to include in this migration, then you can re-scaffold it by running 'Add-Migration Initial' again. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. Applying explicit migrations: [201410241500330_Initial]. Applying explicit migration: 201410241500330_Initial. Running Seed method. PM>
Seeding a Database
then update database
Thursday, October 23, 2014
Prof ASP.NET MVC 5 Ch 4 Notes
Page 78
Visual Studio has a useful snippet for creating auto-implemented properties
(properties implemented with the { get; set; } syntax shown in the previous
code.) To quickly create an auto-implemented property, type prop and press
the Tab key twice to expand the snippet and set the cursor selection on the property
type text. The default property value for this snippet is int; if you need to
change it (for example, to string, decimal, and so on) you can just type in the
new value. Next, press Tab twice to advance to the property name. After typing
that in, you can press the Enter key to advance to the end of the line. This snippet
comes in handy when you create new model classes.
www.it-
Page 80
What Is Scaffolding?
In the Adding a View section of Chapter 3, you saw that the Add View dialog allows you to select a
template, which is then used to create view code for you. This code generation is known as scaffolding,
and it can do a lot more than just create views.
Scaffolding in ASP.NET MVC can generate the boilerplate code you need for create, read, update,
and delete (CRUD) functionality in an application.
Page 84
Domain-driven design (DDD) is
one approach that teams use to tackle complex applications. Command-query
responsibility segregation (CQRS) is also a pattern gaining mindshare among teams
wrestling with diffi cult applications.
Some of the popular design patterns used in DDD and CQRS include the repository
and unit of work design patterns. For more information on these design patterns,
see http://msdn.microsoft.com/en-us/library/ff714955.aspx. One of
the advantages to the repository pattern is that you can create a formal boundary
between the data access code and the rest of your application. This boundary can
improve the ability to unit test your code, which is not one of the strengths of the
code generated by the default scaffolding (because of hard-coded dependencies on
the Entity Framework).
Page 86 book is different from VS2013 update3

Page 88
A QUICK INTRODUCTION TO ENTITY FRAMEWORK
DATA MIGRATIONS (this book is short of this section, I added below)
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
PM> Enable-Migrations More than one context type was found in the assembly 'ProMVC5Ch4'. To enable migrations for 'ProMVC5Ch4.Models.ApplicationDbContext', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ApplicationDbContext. To enable migrations for 'ProMVC5Ch4.Models.ProMVC5Ch4DB', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB. PM> Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB Checking if the context targets an existing database... Code First Migrations enabled for project ProMVC5Ch4. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. No pending explicit migrations. Unable to update database to match the current model because there are pending changes and automatic migration is disabled. Either write the pending model changes to a code-based migration or enable automatic migration. Set DbMigrationsConfiguration.AutomaticMigrationsEnabled to true to enable automatic migration. You can use the Add-Migration command to write the pending model changes to a code-based migration. PM> Add-Migration cmdlet Add-Migration at command pipeline position 1 Supply values for the following parameters: Name: Initial Scaffolding migration 'Initial'. The Designer Code for this migration file includes a snapshot of your current Code First model. This snapshot is used to calculate the changes to your model when you scaffold the next migration. If you make additional changes to your model that you want to include in this migration, then you can re-scaffold it by running 'Add-Migration Initial' again. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. Applying explicit migrations: [201410241500330_Initial]. Applying explicit migration: 201410241500330_Initial. Running Seed method. PM>
Put seed method in file below:
E:\Projects\test\ProMVC5Ch4\ProMVC5Ch4\Migrations\Configuration.cs
namespace ProMVC5Ch4.Migrations
{
using System;
using System.Data.Entity;
using System.Data.Entity.Migrations;
using System.Linq;
using ProMVC5Ch4.Models;
internal sealed class Configuration : DbMigrationsConfiguration<ProMVC5Ch4.Models.ProMVC5Ch4DB>
{
public Configuration()
{
AutomaticMigrationsEnabled = false;
}
protected override void Seed(ProMVC5Ch4.Models.ProMVC5Ch4DB context)
{
// This method will be called after migrating to the latest version.
// You can use the DbSet<T>.AddOrUpdate() helper extension method
// to avoid creating duplicate seed data. E.g.
//
// context.People.AddOrUpdate(
// p => p.FullName,
// new Person { FullName = "Andrew Peters" },
// new Person { FullName = "Brice Lambson" },
// new Person { FullName = "Rowan Miller" }
// );
//
context.Artists.Add(new Artist { Name = "Al Di Meola" });
context.Genres.Add(new Genre { Name = "Jazz" });
context.Albums.Add(new Album
{
Artist = new Artist { Name = "Rush" },
Genre = new Genre { Name = "Rock" },
Price = 9.99m,
Title = "Caravan"
});
base.Seed(context);
}
}
}
To publish to Azure, need to check setting in publish to make sure it can connect to Azure SQL db
Visual Studio has a useful snippet for creating auto-implemented properties
(properties implemented with the { get; set; } syntax shown in the previous
code.) To quickly create an auto-implemented property, type prop and press
the Tab key twice to expand the snippet and set the cursor selection on the property
type text. The default property value for this snippet is int; if you need to
change it (for example, to string, decimal, and so on) you can just type in the
new value. Next, press Tab twice to advance to the property name. After typing
that in, you can press the Enter key to advance to the end of the line. This snippet
comes in handy when you create new model classes.
www.it-
Page 80
What Is Scaffolding?
In the Adding a View section of Chapter 3, you saw that the Add View dialog allows you to select a
template, which is then used to create view code for you. This code generation is known as scaffolding,
and it can do a lot more than just create views.
Scaffolding in ASP.NET MVC can generate the boilerplate code you need for create, read, update,
and delete (CRUD) functionality in an application.
Page 84
Domain-driven design (DDD) is
one approach that teams use to tackle complex applications. Command-query
responsibility segregation (CQRS) is also a pattern gaining mindshare among teams
wrestling with diffi cult applications.
Some of the popular design patterns used in DDD and CQRS include the repository
and unit of work design patterns. For more information on these design patterns,
see http://msdn.microsoft.com/en-us/library/ff714955.aspx. One of
the advantages to the repository pattern is that you can create a formal boundary
between the data access code and the rest of your application. This boundary can
improve the ability to unit test your code, which is not one of the strengths of the
code generated by the default scaffolding (because of hard-coded dependencies on
the Entity Framework).
Page 86 book is different from VS2013 update3
Page 88
A QUICK INTRODUCTION TO ENTITY FRAMEWORK
DATA MIGRATIONS (this book is short of this section, I added below)
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
PM> Enable-Migrations More than one context type was found in the assembly 'ProMVC5Ch4'. To enable migrations for 'ProMVC5Ch4.Models.ApplicationDbContext', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ApplicationDbContext. To enable migrations for 'ProMVC5Ch4.Models.ProMVC5Ch4DB', use Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB. PM> Enable-Migrations -ContextTypeName ProMVC5Ch4.Models.ProMVC5Ch4DB Checking if the context targets an existing database... Code First Migrations enabled for project ProMVC5Ch4. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. No pending explicit migrations. Unable to update database to match the current model because there are pending changes and automatic migration is disabled. Either write the pending model changes to a code-based migration or enable automatic migration. Set DbMigrationsConfiguration.AutomaticMigrationsEnabled to true to enable automatic migration. You can use the Add-Migration command to write the pending model changes to a code-based migration. PM> Add-Migration cmdlet Add-Migration at command pipeline position 1 Supply values for the following parameters: Name: Initial Scaffolding migration 'Initial'. The Designer Code for this migration file includes a snapshot of your current Code First model. This snapshot is used to calculate the changes to your model when you scaffold the next migration. If you make additional changes to your model that you want to include in this migration, then you can re-scaffold it by running 'Add-Migration Initial' again. PM> Update-Database Specify the '-Verbose' flag to view the SQL statements being applied to the target database. Applying explicit migrations: [201410241500330_Initial]. Applying explicit migration: 201410241500330_Initial. Running Seed method. PM>
Put seed method in file below:
E:\Projects\test\ProMVC5Ch4\ProMVC5Ch4\Migrations\Configuration.cs
namespace ProMVC5Ch4.Migrations
{
using System;
using System.Data.Entity;
using System.Data.Entity.Migrations;
using System.Linq;
using ProMVC5Ch4.Models;
internal sealed class Configuration : DbMigrationsConfiguration<ProMVC5Ch4.Models.ProMVC5Ch4DB>
{
public Configuration()
{
AutomaticMigrationsEnabled = false;
}
protected override void Seed(ProMVC5Ch4.Models.ProMVC5Ch4DB context)
{
// This method will be called after migrating to the latest version.
// You can use the DbSet<T>.AddOrUpdate() helper extension method
// to avoid creating duplicate seed data. E.g.
//
// context.People.AddOrUpdate(
// p => p.FullName,
// new Person { FullName = "Andrew Peters" },
// new Person { FullName = "Brice Lambson" },
// new Person { FullName = "Rowan Miller" }
// );
//
context.Artists.Add(new Artist { Name = "Al Di Meola" });
context.Genres.Add(new Genre { Name = "Jazz" });
context.Albums.Add(new Album
{
Artist = new Artist { Name = "Rush" },
Genre = new Genre { Name = "Rock" },
Price = 9.99m,
Title = "Caravan"
});
base.Seed(context);
}
}
}
To publish to Azure, need to check setting in publish to make sure it can connect to Azure SQL db
Wednesday, October 22, 2014
Asp.net Mvc 5 Ch 1-3 notes
Page 12 Claim-based authentication
page 45 Httputility.htmlencode
page 56
To avoid needing to specify a fully qualifi ed type name for the model, you can make use of the @using declaration.
@using MvcMusicStore.Models @model IEnumerable<Album> <ul>
www.it-ebooks.info
Strongly Typed Views ❘ 57
@foreach (Album p in Model) { <li>@p.Title</li> } </ul>
An even better approach for namespaces, which you’ll end up using often in views, is to declare the namespace in the web.config file within the Views directory.
<system.web.webPages.razor> …
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="MvcMusicStore.Models" />
</namespaces> </pages> </system.web.webPages.razor>
page 56
To avoid needing to specify a fully qualifi ed type name for the model, you can make use of the @using declaration.
@using MvcMusicStore.Models @model IEnumerable<Album> <ul>
www.it-ebooks.info
Strongly Typed Views ❘ 57
@foreach (Album p in Model) { <li>@p.Title</li> } </ul>
An even better approach for namespaces, which you’ll end up using often in views, is to declare the namespace in the web.config file within the Views directory.
<system.web.webPages.razor> …
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
<add namespace="System.Web.Mvc" />
<add namespace="System.Web.Mvc.Ajax" />
<add namespace="System.Web.Mvc.Html" />
<add namespace="System.Web.Routing" />
<add namespace="MvcMusicStore.Models" />
</namespaces> </pages> </system.web.webPages.razor>
To see the previous
two examples in action, use NuGet to install the Wrox.ProMvc5.Views
.AlbumList package into a default ASP.NET MVC 5 project,
as follows:
Install-Package
Wrox.ProMvc5.Views.AlbumList
This places the two
view examples in the \Views\Albums folder and the controller code in the \
Samples\AlbumList
folder. Press Ctrl+F5 to run the project and visit /albums/listweaklytyped
and /albums/liststronglytyped to see the result of
the code.
Page 65
following Razor snippet?
@{ string rootNamespace = " MyApp"; }
< span >@ rootNamespace.Models </ span >
In this particular case, the hoped-for output was: < span > MyApp.Models </ span > Instead, you get an error that there is no Models property of string. In this admittedly edge case, Razor couldn’t understand your intent and thought that@ rootNamespace.Models was the code expression. Fortunately, Razor also supports explicit code expressions by wrapping them in parentheses: < span >@( rootNamespace). Models </ span > This tells Razor that.Models is literal text and not part of the code expression. While we’re on the topic of code expressions, we should also look at the case where you intend to show an e-mail address. For example, consider the following e-mail address: < span > support@ megacorp.com </ span >
Page 67
@{ string rootNamespace = " MyApp"; }
< span >@ rootNamespace.Models </ span >
In this particular case, the hoped-for output was: < span > MyApp.Models </ span > Instead, you get an error that there is no Models property of string. In this admittedly edge case, Razor couldn’t understand your intent and thought that@ rootNamespace.Models was the code expression. Fortunately, Razor also supports explicit code expressions by wrapping them in parentheses: < span >@( rootNamespace). Models </ span > This tells Razor that.Models is literal text and not part of the code expression. While we’re on the topic of code expressions, we should also look at the case where you intend to show an e-mail address. For example, consider the following e-mail address: < span > support@ megacorp.com </ span >
But, of course, what
if you really did mean for this to be an expression? For example, going back to
an earlier example in this section, what if you had the following list items:
<li>Item_@item.Length</li>
In this particular
case, that expression seems to match an e-mail address, so Razor will print it
out verbatim. But it just so happens that you expected the output to be
something like:
<li>Item_3</li>
Once again,
parentheses to the rescue! Any time there’s an ambiguity in Razor, you can use
parentheses to be explicit about what you want. You are in control.
<li>Item_@(item.Length)</li>
As mentioned earlier,
you can escape the @ sign with an @@
sign. This comes in handy when you need to display some Twitter handles, which
conventionally start with an @ sign:
<p>
You should follow
@aspnet </p>
Well, Razor is going
to attempt to resolve those implicit code expressions and fail. In the case
where you need to escape the @ sign, you can do so by using an @@
sign. Thus, this view becomes:
<p>
You should follow
@@aspnet </p>
Fortunately, the extra parentheses and escape
sequences are rarely needed. Even in very large applications these extra bits
of sequences might not be used at all. Rest assured that the Razor view engine
was designed with terseness in mind and that you won’t have to fight it to get
what you want, how you want it.
HTML Encoding
Given that many cases
exist where a view is used to display user input, such as a blog post comment
or a product review, the potential always exists for cross-site script
injection attacks (also known as XSS, which Chapter 7 covers in more detail).
The good news is that Razor expressions are automatically HTML encoded.
@{
string message =
"<script>alert('haacked!');</script>";
}
<span>@message</span>
This code does not
result in an alert box popping up but instead renders the encoded HTML:
<span><script>alert('haacked!');</script></span>
However,
in cases where you intend to show HTML markup, you can return an instance of System
.Web.IHtmlString
and Razor will not encode it. For example, all the view helpers discussed later
in this section return instances of this interface because they want HTML to be rendered
to the page. You can also create an instance of HtmlString
or use the Html.Raw convenience method:
@{
string message = "<strong>This is
bold!</strong>";
}
<span>@Html.Raw(message)</span>
This results in the
message being displayed without HTML encoding:
<span><strong>This
is bold!</strong></span>
Page 67
When setting variables
in JavaScript to values supplied by the user, using JavaScript string encoding
and not just HTML encoding is important. Use the @Ajax.JavaScriptStringEncode
to encode the input. Here’s the same code again using this method to better
protect against XSS attacks:
<script
type="text/javascript">
$(function () {
var message = 'Hello
@Ajax.JavaScriptStringEncode(ViewBag.Username)';
$("#message").html(message).show('slow'); });
</script>
Page 69
Unencoded Code Expression
In some cases, you
need to explicitly render some value that should not be HTML encoded. You can
use the Html.Raw method to ensure that the value is not
encoded.
<span>@Html.Raw(model.Message)</span>
Mixing Code and Plain Text
Mixing Code and Plain Text
Razor looks for the
beginning of a tag to determine when to transition from code to markup.
However, sometimes you want to output plain text immediately after a code
block. For example, the following sample displays some plain text within a
conditional block.
@if
(showMessage) {
<text>This is plain text</text>
} or
@if
(showMessage) { @:This is plain text. }
Server-Side Comment
Razor includes a nice
syntax for commenting out a block of markup and code.
@*
This is a
multiline server side comment.
@if
(showMessage) {
<h1>@ViewBag.Message</h1> }
All of this
is commented out.
*@
Calling a Generic Method
And as you’ve learned,
angle brackets cause Razor to transition back to markup unless you wrap the
whole expression in parentheses. @(Html.SomeMethod<AType>())
Page 70-72
Layouts
Layouts in Razor help
maintain a consistent look and feel across multiple views in your application.
If you’re familiar with Web Forms, layouts serve the same purpose as master
pages, but offer both a simpler syntax and greater flexibility.
SiteLayout.cshtml:
<!DOCTYPE
html>
<html>
<head><title>@ViewBag.Title</title></head>
<body>
<h1>@ViewBag.Title</h1>
<div
id="main-content">@RenderBody()</div> <footer>@RenderSection("Footer")</footer>
</body>
</html>
Option 1
<footer>@RenderSection("Footer",
required: false)</footer>
Option 2
<footer>
@if (IsSectionDefined("Footer")) {
RenderSection("Footer");
}
else {
<span>This is the default
footer.</span>
}
</footer>
@{
Layout =
"~/Views/Shared/SiteLayout.cshtml";
ViewBag.Title = "The Index!"; }
<p>This
is the main content!</p>
Page 73
When you create a
default ASP.NET MVC project, you’ll notice a _ViewStart.cshtml
fi le is already in the Views directory. It specifi es a default layout:
@{
Layout =
"~/Views/Shared/_Layout.cshtml"; }
SPECIFYING
A PARTIAL VIEW
The partial view
itself looks much like a normal view, except it doesn’t specify a layout:
<h2>@ViewBag.Message</h2>
Install-Package
Wrox.ProMvc5.Views.SpecifyingViews
This adds a sample
controller to your project in the samples directory with multiple action
methods, each specifying a view in a different manner. To run each sample
action, press Ctrl+F5 on your project and visit:
➤ /sample/index
➤ /sample/index2
➤ /sample/index3
➤ /sample/partialviewdemo
Tuesday, October 21, 2014
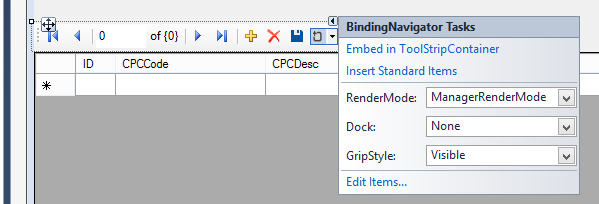
Dock BindingNavigator
I have a hard time to undock BindingNavigator found out just select Dock: to None

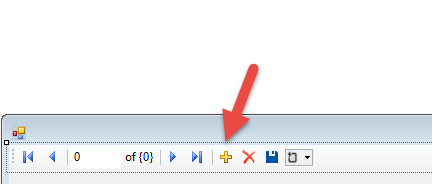
Datagridview add a row from programming code
I cannot add a row directly to datagridview if it is databound
If I do not use binding navigator to add a row, below code can replace to manual key in "+" with data

Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim icnt As Integer = OutputLineDataGridView.Rows.Count
Dim newRow As DataRow = _CPC_CPX_MappingDataSet.Tables(0).NewRow
newRow("CPCCode") = "cpccode 123"
newRow("CPCDesc") = "cpc desc"
newRow("CPXRule") = "cpc rule"
_CPC_CPX_MappingDataSet.Tables(0).Rows.Add(newRow)
Me.Validate()
Me.OutputLineBindingSource.EndEdit()
Try
Me.TableAdapterManager.UpdateAll(Me._CPC_CPX_MappingDataSet)
Catch ex As Exception
Console.WriteLine(ex.Message)
End Try
Me.OutputLineTableAdapter.Fill(Me._CPC_CPX_MappingDataSet.OutputLine)
' OutputLineDataGridView.Rows.Add("1", "2", "3")
'openDatabase()
'Dim Command As OleDbCommand
'Dim icount As Integer
''ListBox1.Items.Add(txtOutPutCPXRule.Text)
''txtOutPutCPXRule.Text = String.Empty
'Dim sSQL As String
'sSQL = "INSERT INTO OUTPUTLINE (CPCCode,CPCDesc,CPXRule) VALUES('" & "A0123" & "','" & "Test desc" & "','" & _
' "testcpx rule" & "')"
'Try
' Command = New OleDbCommand(sSQL, connection)
' icount = Command.ExecuteNonQuery
'Catch ex As Exception
' MessageBox.Show("could not insert record with err:" & ex.Message)
'End Try
'Me.OutputLineTableAdapter.Fill(Me._CPC_CPX_MappingDataSet.OutputLine)
'OutputLineDataGridView.Refresh()
End Sub
Rows cannot be programmatically added to the datagridview's row collection when the control is data-bound
If I do not use binding navigator to add a row, below code can replace to manual key in "+" with data
Private Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Dim icnt As Integer = OutputLineDataGridView.Rows.Count
Dim newRow As DataRow = _CPC_CPX_MappingDataSet.Tables(0).NewRow
newRow("CPCCode") = "cpccode 123"
newRow("CPCDesc") = "cpc desc"
newRow("CPXRule") = "cpc rule"
_CPC_CPX_MappingDataSet.Tables(0).Rows.Add(newRow)
Me.Validate()
Me.OutputLineBindingSource.EndEdit()
Try
Me.TableAdapterManager.UpdateAll(Me._CPC_CPX_MappingDataSet)
Catch ex As Exception
Console.WriteLine(ex.Message)
End Try
Me.OutputLineTableAdapter.Fill(Me._CPC_CPX_MappingDataSet.OutputLine)
' OutputLineDataGridView.Rows.Add("1", "2", "3")
'openDatabase()
'Dim Command As OleDbCommand
'Dim icount As Integer
''ListBox1.Items.Add(txtOutPutCPXRule.Text)
''txtOutPutCPXRule.Text = String.Empty
'Dim sSQL As String
'sSQL = "INSERT INTO OUTPUTLINE (CPCCode,CPCDesc,CPXRule) VALUES('" & "A0123" & "','" & "Test desc" & "','" & _
' "testcpx rule" & "')"
'Try
' Command = New OleDbCommand(sSQL, connection)
' icount = Command.ExecuteNonQuery
'Catch ex As Exception
' MessageBox.Show("could not insert record with err:" & ex.Message)
'End Try
'Me.OutputLineTableAdapter.Fill(Me._CPC_CPX_MappingDataSet.OutputLine)
'OutputLineDataGridView.Refresh()
End Sub
Monday, October 20, 2014
Microsoft MVC vulnerabilities
http://www.codeproject.com/Articles/471784/Exploiting-Microsoft-MVC-vulnerabilities-using-OWA
http://odetocode.com/blogs/scott/archive/2012/03/12/complete-guide-to-mass-assignment-in-asp-net-mvc.aspx
http://www.ironshay.com/post/Mass-Assignment-Vulnerability-in-ASPNET-MVC.aspx
http://odetocode.com/blogs/scott/archive/2012/03/12/complete-guide-to-mass-assignment-in-asp-net-mvc.aspx
http://www.ironshay.com/post/Mass-Assignment-Vulnerability-in-ASPNET-MVC.aspx
Wednesday, October 15, 2014
Microsoft Azure domain email
http://azure.microsoft.com/en-us/gallery/store/sendgrid/sendgrid-azure/
Saturday, October 11, 2014
The "CheckRemoteFx45" task could not be loaded from the assembly C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v12.0\Web\Microsoft.Web.Publishing.Tasks.dll. Confirm that the declaration is correct, that the assembly and all its dependencies are available, and that the task contains a public class that implements Microsoft.Build.Framework.ITask.
The "CheckRemoteFx45" task could not be loaded from the assembly C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v12.0\Web\Microsoft.Web.Publishing.Tasks.dll. Confirm that the <UsingTask> declaration is correct, that the assembly and all its dependencies are available, and that the task contains a public class that implements Microsoft.Build.Framework.ITask.
If you see the above when publishing website, you can just download the website profile from Asure portal and import into the web publish (on the Publish Web Profile section) and it worked fine.
But not quite. I had to clean up Visual studio installs by removing all versions not needed and it worked fine again. You need lots of programming experience to know what I did. Lots of times it is by intuition based on all past experiences.
If you see the above when publishing website, you can just download the website profile from Asure portal and import into the web publish (on the Publish Web Profile section) and it worked fine.
But not quite. I had to clean up Visual studio installs by removing all versions not needed and it worked fine again. You need lots of programming experience to know what I did. Lots of times it is by intuition based on all past experiences.
Access to the path 'C:\ProgramData\Microsoft Team Foundation Local Workspaces\9bf12291-6298-4274-bb09-96727b2a1f71\PEI;f7e7feef-b984-486d-9c27-a54cba0335a2\properties.tf1' is denied.
https://social.msdn.microsoft.com/Forums/vstudio/en-US/aa9b4e0a-ff18-490d-af95-b7512e5cf354/access-is-denied-messages-in-output-window-from-tfs-preview?forum=TFServic
signed in Microsoft account does not have enough access right to the above folder.
signed in Microsoft account does not have enough access right to the above folder.
asp.net Azure website starter
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-get-started/
below is with SQL database
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
below is with SQL database
http://azure.microsoft.com/en-us/documentation/articles/web-sites-dotnet-deploy-aspnet-mvc-app-membership-oauth-sql-database/
Asp.net sample
http://blogs.msdn.com/b/codefx/archive/2010/11/26/all-in-one-asp-net-code-samples.aspx
Thursday, October 9, 2014
Access database provider not registered
Access 2010 engine needs to be installed. either 32 bit or 64 bit
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=13255
http://www.microsoft.com/en-us/download/details.aspx?displaylang=en&id=13255
Subscribe to:
Comments (Atom)