It took me a while to dig out how to use radio button on the registration form.
In RegisterModel I have to add:
[Required]
[Display(Name = "Male/Female")]
public string Gender { get; set; }
In Register.cshtml I have to add:
<li>
@Html.LabelFor(m => m.Gender)
@Html.RadioButtonFor(model => model.Gender, "Male") Male
@Html.RadioButtonFor(model => model.Gender, "Female") Female
</li>
In site.css I have to add:
input[type="radio"] {
border: 0px;
width: 1em;
height: 1em;
padding: 0px;
margin-left: 0px;
}
You see below the radio button just displayed right:
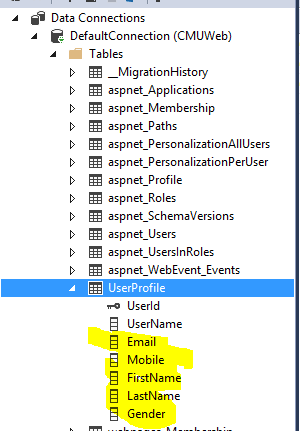
Below is the SQL table change: (See yellow highlight)
You have to use Package manager console to update the database table, turn on the auto update, ...etc. (see link below about enable database migration:


No comments:
Post a Comment