When you right mouse click a folder, and select cloak, this mean do not down this folder to local drive in order to save space.
More details:
http://msdn.microsoft.com/en-us/library/gg490753(v=vs.100).aspx#CloakWFolders
Tuesday, December 31, 2013
Team founddation server error when map local path - The local folder could not be set to "Path" because it is already the local folder for another server folders
You can not use the same folder to map a team project, you have to use
project 1 -> D:\project1
project 2 -> D:\project2
Visual studio 2008 connection to Team Foundation server 2008 error TF30335
For VS2008 to work with TFS 2013 on Windows 7 machine.
- install VS2008TeamExplorer.iso
- install VS2008SP1ENUX1512962.iso or VS90sp1-KB945140-ENU.exe(I prefer ISO since you do not need to download during install)
- install VS90SP1-KB2673642-x86.exe
for some machines, I have the error below after I applied below two KB, the way to resolved it is to do it one more time.
Sunday, December 29, 2013
More asp.net registration
http://weblogs.asp.net/thangchung/archive/2012/11/15/customize-the-simplemembership-in-asp-net-mvc-4-0.aspx
Saturday, December 28, 2013
Team foundation server for visual studio vc++ 6
You have to have source safe installed then download projects from Team foundation server using visual studio 2010 on Windows XP machine.
Otherwise you would not connect to TFS in VC++6
Thursday, December 19, 2013
Asp.net nuget library package manager
From the Tools menu, select Library Package Manager and then click Package Manager Console.
http://docs.nuget.org/docs/start-here/using-the-package-manager-console
http://docs.nuget.org/docs/start-here/using-the-package-manager-console
Friday, December 13, 2013
Use facebook account to login in ASP.NET MVC website
You have to register a face book application ID, the tricky part is to add your web site url to the field below (see yellow high light).
More details of ASP.NET MVC registration form changes
AccountController.cs changes for more registration fields:
//
// POST: /Account/Register
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(model.UserName, model.Password, new { Email = model.Email,Mobile = model.Mobile, FirstName = model.FirstName,LastName=model.LastName, Gender=model.Gender});
WebSecurity.Login(model.UserName, model.Password);
return RedirectToAction("Index", "Home");
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
}
// If we got this far, something failed, redisplay form
return View(model);
}
//
// POST: /Account/Register
[HttpPost]
[AllowAnonymous]
[ValidateAntiForgeryToken]
public ActionResult Register(RegisterModel model)
{
if (ModelState.IsValid)
{
// Attempt to register the user
try
{
WebSecurity.CreateUserAndAccount(model.UserName, model.Password, new { Email = model.Email,Mobile = model.Mobile, FirstName = model.FirstName,LastName=model.LastName, Gender=model.Gender});
WebSecurity.Login(model.UserName, model.Password);
return RedirectToAction("Index", "Home");
}
catch (MembershipCreateUserException e)
{
ModelState.AddModelError("", ErrorCodeToString(e.StatusCode));
}
}
// If we got this far, something failed, redisplay form
return View(model);
}
Thursday, December 12, 2013
Team foundation server service online for free
Microsoft is giving away the service for free (up to five users). So my personal software development has a place to live in the cloud. I think this may be a good place to work with clients the entire software development process.
http://www.visualstudio.com/
http://www.visualstudio.com/
ASP.NET MVC registration form radio button
It took me a while to dig out how to use radio button on the registration form.
In RegisterModel I have to add:
[Required]
[Display(Name = "Male/Female")]
public string Gender { get; set; }
In Register.cshtml I have to add:
<li>
@Html.LabelFor(m => m.Gender)
@Html.RadioButtonFor(model => model.Gender, "Male") Male
@Html.RadioButtonFor(model => model.Gender, "Female") Female
</li>
In site.css I have to add:
input[type="radio"] {
border: 0px;
width: 1em;
height: 1em;
padding: 0px;
margin-left: 0px;
}
You see below the radio button just displayed right:
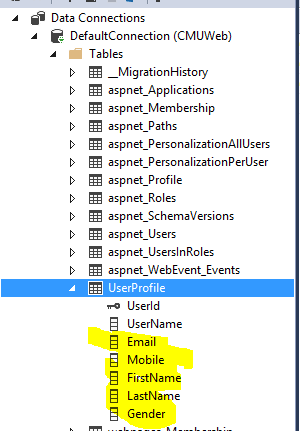
Below is the SQL table change: (See yellow highlight)
You have to use Package manager console to update the database table, turn on the auto update, ...etc. (see link below about enable database migration:
Friday, December 6, 2013
ASP.NET MVC 4 change registration form
Some articles help me how to change the from, I added server fields. But the radio button still need to be fixed. The format is not quite right.
Wednesday, November 27, 2013
Tuesday, November 26, 2013
Move MS SQL Express 2008 R2 to SQL Express 2012 for Team Foundation server 2012 to 2013 upgrade
It took me almost a day to try apply SQL 2008 R2 SP1, SP2 and SP3, still could not make the upgrade from TSF 2012 to 2013 successful.
Eventually, I have to detach all SQL database first, then uninstall SQL 2008 R2 Express. Then install SQL 2012 Express, then attach database back. Then configure TFS to make the upgrade from TSF 2012 to TSF 2013 work.
Subscribe to:
Comments (Atom)