http://h30434.www3.hp.com/t5/Inkjet-Printing/unexpected-paper-size-in-tray-2/td-p/4898373
Wednesday, March 30, 2016
Wrap with try…catch” in IntelliJ?
http://stackoverflow.com/questions/2583983/wrap-with-try-catch-in-intellij
Highlight the code and press Ctrl-Alt-T. (Command-Option-T for OS X.)
Highlight the code and press Ctrl-Alt-T. (Command-Option-T for OS X.)
Friday, March 25, 2016
ng-repeat limit
http://stackoverflow.com/questions/14796087/filter-results-6-through-10-of-100-with-ng-repeat-in-angularjs
highchart sample
var myData = [
{
name: "Book",
y: 0 }, {
name: "Chapters",
y: 1 }, {
name: "Conferences",
y: 21 },
{
name: "journal articles",
y: 19 }, {
name: "presentations",
y: 24 },
{
name: "softwares",
y: 0 },
{
name: "technical reports",
y: 0 },
{
name: "Unpublished works",
y: 7 }
];
var mySeries = [];
function parseData(inData) {
var outData = [];
var jsonData = {};
jsonData["name"] = "books";
jsonData["y"] = inData['books'].length;
outData.push(jsonData);
jsonData = {};
jsonData["name"] = "chapters";
jsonData["y"] = inData['chapters'].length;
outData.push(jsonData);
jsonData = {};
jsonData["name"] = "journal_articles";
jsonData["y"] = inData['journal_articles'].length;
outData.push(jsonData);
return outData;
}
mySeries = parseData(datafromBus);
console.log("MyData");
console.log(myData);
console.log("MySeries");
console.log(mySeries);
function onGeneratedRow(inData) {
var outData = [];
inData.forEach(function (row) {
var jsonData = {};
jsonData["name"] = row.name;
jsonData["y"] = row.y;
outData.push(jsonData);
});
return outData;
}
//mySeries = onGeneratedRow(myData);
//for (var i = 0; i < myData.length; i++) { // mySeries.push(myData[i].name, parseInt( myData[i].y)); // //}
var options = {
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
type: 'pie' },
title: {
text: 'Activity' },
credits: {
enabled: false },
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' },
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
// format: '<b>{point.name}</b>', style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' }
}
}
},
series: [{
name: "Activity",
colorByPoint: true,
//data: myData data: mySeries }]
};
//$scope.chart.series[0].setData(mySeries);
$scope.chart = chart.highcharts(options);
}
};
Thursday, March 24, 2016
get keys out of json
http://stackoverflow.com/questions/208016/how-to-list-the-properties-of-a-javascript-object/208020#208020
angularJS highcharts
http://www.highcharts.com/
http://stackoverflow.com/questions/16061032/highcharts-series-data-array
http://jsfiddle.net/Cm3Ps/
http://stackoverflow.com/questions/29643609/how-to-pass-json-data-to-highcharts-series
I solved the problem
Changed json array as follows:
var sales = [
{ "name" : "AllProducts123|Canada", "data" :[44936.0,50752.0] },
{ "name" : "AllProducts|Mexico", "data" : [200679.0,226838.0] },
{ "name" : "AllProducts|USA", "data" : [288993.0,289126.0] }
]
Now pass it directly to series in highcharts.
series:sales
Done !!!!!
http://stackoverflow.com/questions/16061032/highcharts-series-data-array
http://jsfiddle.net/Cm3Ps/
http://stackoverflow.com/questions/29643609/how-to-pass-json-data-to-highcharts-series
I solved the problem
Changed json array as follows:
var sales = [
{ "name" : "AllProducts123|Canada", "data" :[44936.0,50752.0] },
{ "name" : "AllProducts|Mexico", "data" : [200679.0,226838.0] },
{ "name" : "AllProducts|USA", "data" : [288993.0,289126.0] }
]
Now pass it directly to series in highcharts.
series:sales
Done !!!!!
Wednesday, March 23, 2016
Visual studio editor collapse code ctrl-m + M, H, O, A, X, L
http://stackoverflow.com/questions/982677/visual-studio-command-to-collapse-all-sections-of-code
CTRL + M + M ------> Collapse / Expand current preset area (e.g. method)
CTRL + M + H ------> Collapse / Hide (Expand) current selection
CTRL + M + O ------> Collapse all(Collapse declaration bodies)
CTRL + M + A ------> Collapse all
CTRL + M + X ------> Expand all
CTRL + M + L ------> Expand all.
CTRL + M , P will expand all and disable outlining.
Sunday, March 20, 2016
JQuery $.ajax
var fisInformationService = module.service("fis_info", function (_request) {
/**
*
* @param {Array.String} String of contexts for which to get related getInformation.
* @param {Function} Passed the received messages.
*/
this.getInformation = function (syncflag, apiField, id, otherInfo, callback) {
var request = searchPerson.endpoint + "/" + apiField + id;
if (otherInfo.length > 0) {
request = request + otherInfo;
}
//console.log("Requesting: " + request);
$.ajax({
type: "GET",
//beforeSend: function (req)
//{
// req.setRequestHeader("X-access-token", '');
//},
url: request,
async: syncflag,
success: function (data) {
//console.log("response for: " + request);
// console.log(data);
callback(data);
},
error: function (fail) {
console.error(fail);
}
});
};
return this;
});
/* Return constructed bus */
return link;
})();
Friday, March 18, 2016
Greenify save battery life
http://gs5.wonderhowto.com/how-to/automatically-hibernate-apps-for-better-battery-life-no-root-required-0157251/
Thursday, March 17, 2016
reformat code Ctrl+Alt+L
https://www.jetbrains.com/help/webstorm/2016.1/keyboard-shortcuts-you-cannot-miss.html
https://www.jetbrains.com/help/phpstorm/10.0/reformatting-source-code.html?origin=old_help
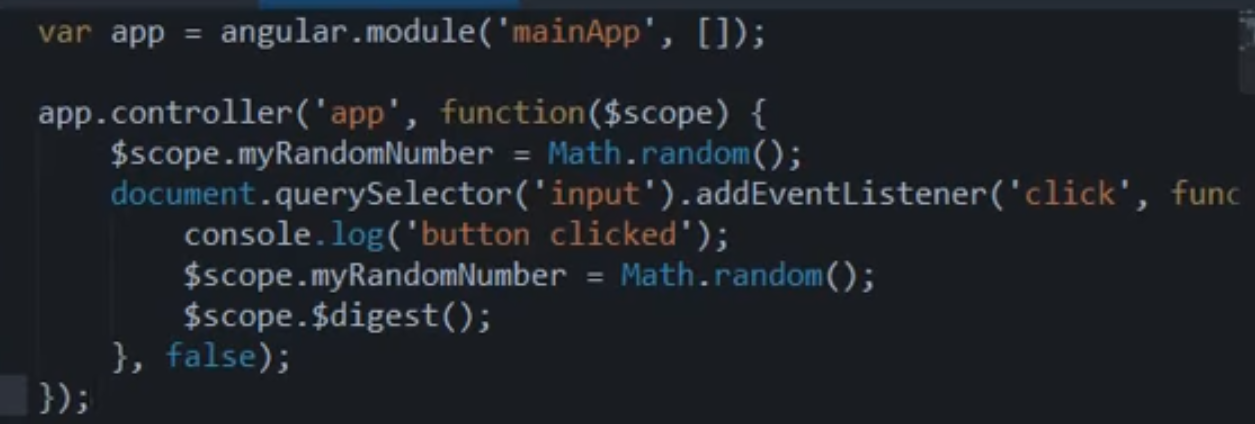
AugularJS tutorial $watch $digest $apply
http://codedamn.com/videos/angular/1/
http://tutorials.jenkov.com/angularjs/watch-digest-apply.html
http://angular-tips.com/blog/2013/08/watch-how-the-apply-runs-a-digest/
$watch - watch {{}} variable changes




http://tutorials.jenkov.com/angularjs/watch-digest-apply.html
http://angular-tips.com/blog/2013/08/watch-how-the-apply-runs-a-digest/
$watch - watch {{}} variable changes
$digest
inside JavaScript event handler it not doing the digest cycle, so you have to manually added
inside JavaScript event handler it not doing the digest cycle, so you have to manually added
angularJS broadcast
This is an example of how to use a custom service to facilitate communicate between multiple controllers using $rootscope as an event bus.
https://jsfiddle.net/VxafF/
rebase vs merge
https://www.atlassian.com/git/tutorials/merging-vs-rebasing/the-golden-rule-of-rebasing
Angularjs service explained
http://odetocode.com/blogs/scott/archive/2013/06/05/angularjs-abstractions-services.aspx
Wednesday, March 16, 2016
$.getJSON
http://api.jquery.com/jquery.getjson/
index.js
var app = angular.module('test', []);
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.search = function (artist) {
$.getJSON("https://kmdata.osu.edu/people/chu.472.json",function(data) {
var items = [];
$.each(data, function (key, val) {
items.push("<li id='" + key + "'>" + val + "</li>");
});
$("<ul/>", {
"class": "my-new-list",
html: items.join("")
}).appendTo("body");
});
$scope.artist = artist;
};
});
index.js
var app = angular.module('test', []);
app.controller('MainCtrl', function($scope) {
$scope.name = 'World';
$scope.search = function (artist) {
$.getJSON("https://kmdata.osu.edu/people/chu.472.json",function(data) {
var items = [];
$.each(data, function (key, val) {
items.push("<li id='" + key + "'>" + val + "</li>");
});
$("<ul/>", {
"class": "my-new-list",
html: items.join("")
}).appendTo("body");
});
$scope.artist = artist;
};
});
index.html
<!DOCTYPE html>
<html ng-app="test">
<head>
<meta charset="utf-8" />
<title>AngularJS Test</title>
<script>document.write('<base href="' + document.location + '" />');</script>
<link rel="stylesheet" href="lib/font-awesome/css/font-awesome.css" />
<link rel="stylesheet" href="css/site.css" />
<script data-require="angular.js@1.4.x" src="https://code.angularjs.org/1.4.9/angular.js" data-semver="1.4.9"></script>
<script src="lib/jquery/dist/jquery.js" type="text/javascript"></script>
<script src="JS/index.js"></script>
</head>
<body ng-controller="MainCtrl">
<p>{{iconList[0].name + " " + iconList[0].desc }}</p>
<div class="system-iconbar btn">
</div>
<div>{{"artist:" + artist}}</div>
<input ng-model="artistBox">
<button ng-click="search(artistBox)">Search</button>
</body>
</html>
online editors
https://jsfiddle.net/
https://plnkr.co/
http://jsbin.com/AlegIto/1/edit?html,js,output
https://plnkr.co/
http://jsbin.com/AlegIto/1/edit?html,js,output
Tuesday, March 15, 2016
debug javascript
https://developer.chrome.com/devtools/docs/javascript-debugging#breakpoints-dynamic-javascript
http://www.c-sharpcorner.com/UploadFile/3d39b4/debugging-javascript-using-google-chrome/
http://www.c-sharpcorner.com/UploadFile/3d39b4/debugging-javascript-using-google-chrome/
chrome developer
https://www.google.com/intl/en/chrome/browser/canary.html
Sunday, March 13, 2016
Friday, March 11, 2016
Font-Awesome
http://fortawesome.github.io/Font-Awesome/3.2.1/
https://fortawesome.github.io/Font-Awesome/cheatsheet/
Using the Bootstrap and Font Awesome Frameworks with AngularJS
https://www.youtube.com/watch?v=pvn35slQu24
webstorm project install
open terminal
>bower install -save fontawesome
https://fortawesome.github.io/Font-Awesome/cheatsheet/
Using the Bootstrap and Font Awesome Frameworks with AngularJS
https://www.youtube.com/watch?v=pvn35slQu24
webstorm project install
open terminal
>bower install -save fontawesome
Jquery closest
https://api.jquery.com/closest/
https://www.youtube.com/results?search_query=jquery+closest
Thursday, March 10, 2016
Css special characters
http://www.petterhesselberg.com/charcodes.html
Use class to find html and change the text
Use class to find html and change the text
Javascript code
$scope.hardpoint = $scope.div.find(".text_data");
$scope.applyText = function(text) { $scope.hardpoint.html($scope.config.text);
};
html
<div class="columns ApplicationDivs left"> <div class="off-canvas-wrap"> <div class="inner-wrap"> <nav class="tab-bar"> <section class="middle tab-bar-section"> <h2 class="title">Text</h2> </section> </nav> <section class="main-section"> <table class="nav_tabs no-display"> <tr> <td class="navtab active" data-content="text">text</td> </tr> </table> <div class="tabs-content"> <div id="text" class="text_data content viewing"> </div> </div> </section> </div> </div> </div>
scope.$apply();
http://www.sitepoint.com/understanding-angulars-apply-digest/
grunt for JavaScript project
npm install grunt --save-dev
enable intellisense by download gruntjs library
npm install grunt-contrib-jshint --save-dev
epics definition - a large user story
https://www.atlassian.com/agile/delivery-vehicles
https://www.mountaingoatsoftware.com/blog/stories-epics-and-themes
https://www.mountaingoatsoftware.com/blog/stories-epics-and-themes
A user story is simply something a user wants. User stories are more than just text written on an index card but for our purposes here, just think of user story as a bit of text saying something like, “Paginate the monthly sales report” or, “Change tax calculations on invoices.” Many teams have learned the benefits of writing user stories in the form of: “As a <type of user> I <want/can/am able to/need to/etc.> so that <some reason>.” But it is not necessary that a user story be written that way. Check out the advantages of that user story format.
A Scrum epic is a large user story. There's no magic threshold at which we call a particular story an epic. It just means “big user story.” I like to think of this in relation to movies. If I tell you a particular movie was an “action-adventure movie” that tells you something about the movie. There's probably some car chases, probably some shooting, and so on. It tells you this even though there is no universal definition that we've agreed to follow, and that an action-adventure movie must contain at least three car chases, at least 45 bullets must be shot, and ….
So, “epic” is just a label we apply to a large story. Calling a story an epic can sometimes convey additional meaning. Suppose you ask me if I had time yesterday to write the user stories about the monthly reporting part of the system. “Yes,” I reply, “but they are mostly epics.” That tells you that while I did write them, I didn't get the chance to break most of them down into stories that are probably small enough to implement directly.
Finally, “theme” is a collection of user stories. We could put a rubber band around that group of stories I wrote about monthly reporting and we'd call that a “theme.” Sometimes it's helpful to think about a group of stories so we have a term for that. Sticking with the movie analogy above, in my DVD rack I have filed the James Bond movies together. They are a theme or grouping.
Wednesday, March 9, 2016
Json editor
http://tomeko.net/software/JSONedit/
jQuery html() Method
http://www.w3schools.com/jquery/html_html.asp
Return content:
$(selector).html()
Set content:
$(selector).html(content)
Set content using a function:
$(selector).html(function(index,currentcontent))
Creating Angular App Without Using ng-app Directive
http://www.c-sharpcorner.com/UploadFile/dbd951/creating-angular-app-without-using-ng-app-directive/
Tuesday, March 8, 2016
Css site
http://www.w3schools.com/cssref/css_selectors.asp
http://code.tutsplus.com/tutorials/the-30-css-selectors-you-must-memorize--net-16048
angular js example
http://simplyaccessible.com/article/spangular-accessibility/
webstorm install grunt
npm install -g grunt-cli
npm install grunt --save-dev
webstorm api get
/**
* Created by Shawn on 10/6/2014.
*/
var http = require("http");
var express = require("express");
var app = express();
app.use(express.static(__dirname + "/public"));
var hb = require("express-handlebars");
app.engine("handlebars", hb());
app.set("view engine", "handlebars");
app.get("/", function (req, res) {
res.render("home", { title: "Hello from WebStorm", message: "Hi there!" });
});
app.get("/api/toppings", function (req, res) {
res.status(200);
res.set("Content-Type", "application/json");
res.send(["pepperoni", "sausage", "spinach", "mushrooms", "ham", "pineapple"]);
});
var server = http.createServer(app);
server.listen(3000);
node.js express-handlebars
npm install express-handlebars
server.js
server.js
var http = require('http');var express = require('express');var app = express();app.use(express.static(__dirname + "/public")); var hb = require("express-handlebars"); app.engine("handlebars", hb()); app.set ("view engine", "handlebars"); app.get("/", function(req,res){ res.render("home", {title:"Hello", message:"Hi"}); }); var server = http.createServer(app);server.listen(3001);
change index.html to new directory view and rename to home.handlebars

<!DOCTYPE html>
<html >
<head lang="en">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
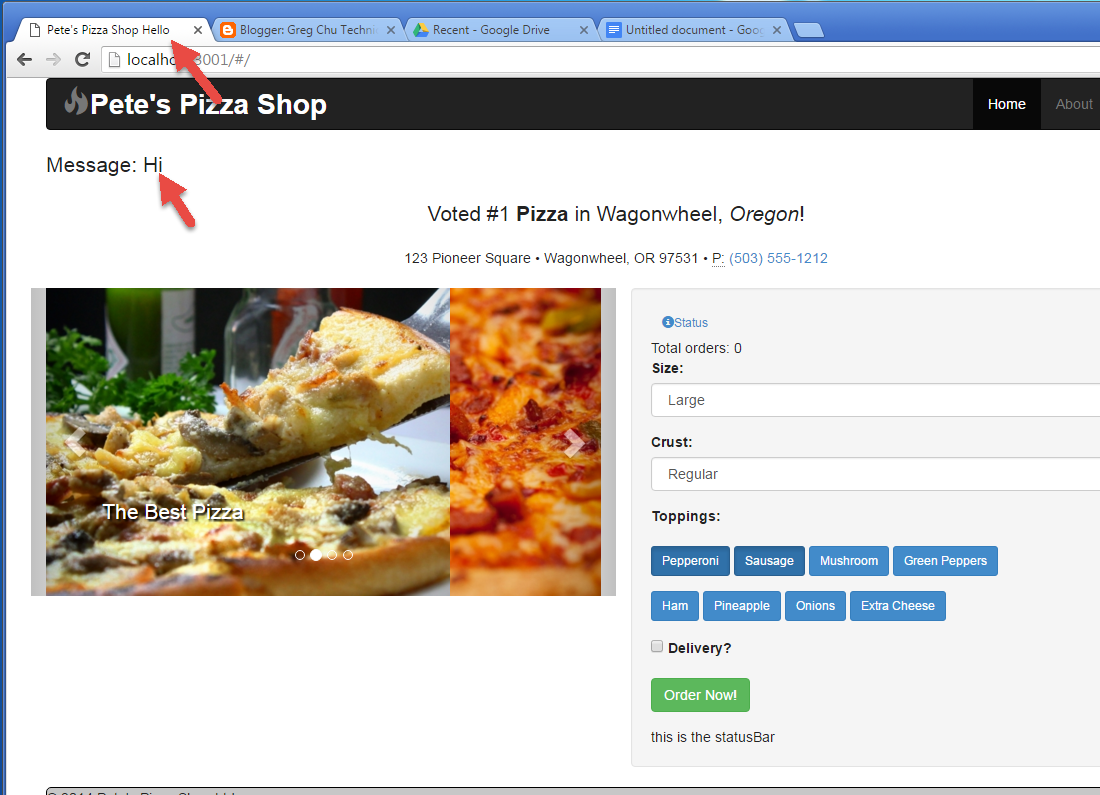
<title>Pete's Pizza Shop {{title}}</title>
<link rel="stylesheet" href="../lib/bootstrap/dist/css/bootstrap.min.css"/>
<link rel="stylesheet" href="../css/site.css" type="text/css"/>
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <script type="application/javascript" <script src="../lib/angular/angular.min.js"></script> <![endif]--></head>
<body ng-app="pizzaApp">
<div class="container">
<header class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<div class="navbar-brand"><i class="glyphicon glyphicon-fire"></i><a href="/">Pete's Pizza Shop</a></div>
</div>
<div class="navbar-collapse collapse pull-right">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</header>
<section>
<div class="lead">Message: {{ message}}</div>
<div class="row">
<p class="lead text-center">Voted #1 <strong>Pizza</strong> in Wagonwheel, <i>Oregon</i>!</p>
<address class="text-center">
123 Pioneer Square • Wagonwheel, OR 97531 • <abbr title="Phone">P:</abbr> <a href="tel:5035551212">(503)
555-1212</a>
</address>
</div>
<div class="row">
<div id="carousel-example-generic" class="carousel slide col-md-6" data-interval="1500" data-ride="carousel">
<!-- Indicators --> <ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides --> <div class="carousel-inner">
<div class="item active">
<img src="../img/carousel-pizza.jpg" alt="Pizza">
<div class="carousel-caption">
<p class="lead">The Best Pizza</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-cheese.jpg" alt="Cheesy Pizza">
<div class="carousel-caption">
<p class="lead">Cheesy!</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-tomatoes.jpg" alt="Fresh Ingredments">
<div class="carousel-caption">
<p class="lead">Made from the freshest ingredients</p>
</div>
</div>
<div class="item">
<img src="../img/carousel-salad.jpg" alt="Salads">
<div class="carousel-caption">
<p class="lead">We offer healthy options too!</p>
</div>
</div>
</div>
<!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
<div class="col-md-6">
<div class="well" role="form">
<div ng-view></div>
</div>
</div>
</div>
</section>
<footer>
© 2014 Pete's Pizza Shop Ltd.
</footer>
</div>
<script src="../lib/jquery/dist/jquery.min.js"></script>
<script src="../lib/bootstrap/dist/js/bootstrap.min.js"></script>
<script type="application/javascript" src="../lib/angular/angular.min.js"></script>
<script type="application/javascript" src="../lib/angular-route/angular-route.min.js"></script>
<script type="text/javascript" src="../js/app.js"></script>
</body>
</html>

Subscribe to:
Comments (Atom)